1. 获取元素的css
- 1.1
window.getComputedStyle()
返回另一个包含所有 css 属性的对象,该对象应用了样式表并解析了基础计算(只读)。
window.getComputedStyle().getPropertyValue('font') // 获取属性 font 值
css 安全(blog)
2.获取元素的大小及其相对于视口的位置
- 2.1
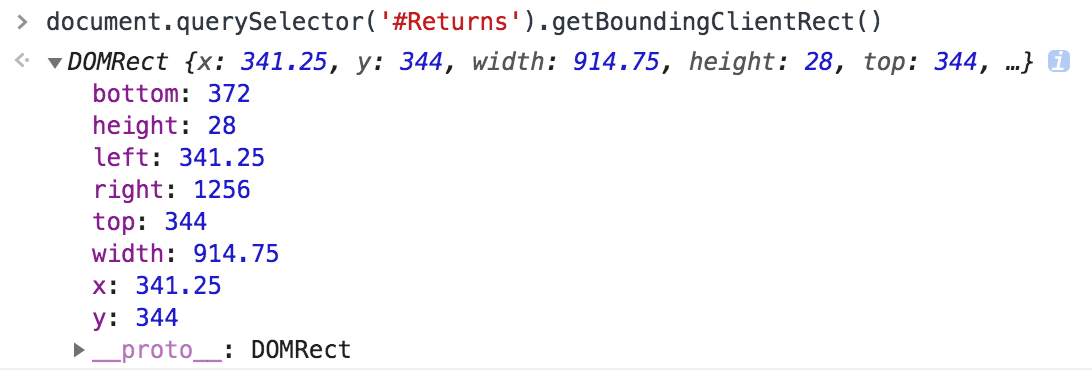
Element.getComputedStyle()
返回元素的大小及其相对于视口的位置。
如果你需要获得相对于整个网页左上角定位的属性值,那么只要给top、left属性值加上当前的滚动位置
(通过window.scrollX和window.scrollY),这样就可以获取与当前的滚动位置无关的值。

3.返回当前document对象所关联的window对象
- 3.1
document.defaultView
该属性返回当前 document 对象所关联的 window 对象,如果没有,会返回 null。
在许多在线的演示代码中,getComputedStyle是通过 document.defaultView 对象来调用的。大部分情况下,这是不需要的,因为可以直接通过window对象调用。但有一种情况,你必需要使用 defaultView, 那是在firefox3.6上访问子框架内的样式。